Introduction
Videos are very useful for many things. There are entire businesses based on videos. Imagine an online course without videos.
So, many times we want videos on our web pages. But we want also good performance. And many times these two things can’t live together.
Probably you have already tried to lazy load your videos, but you have seen that the performance improve a little, but not as you would expect.
Surely, when the video is on the viewport during the page loading, it doesn’t change anything if it lazy loads. And many times, also when they are near the viewport you have no benefits.
So, is it still possible to have a good performance when you embed a video?
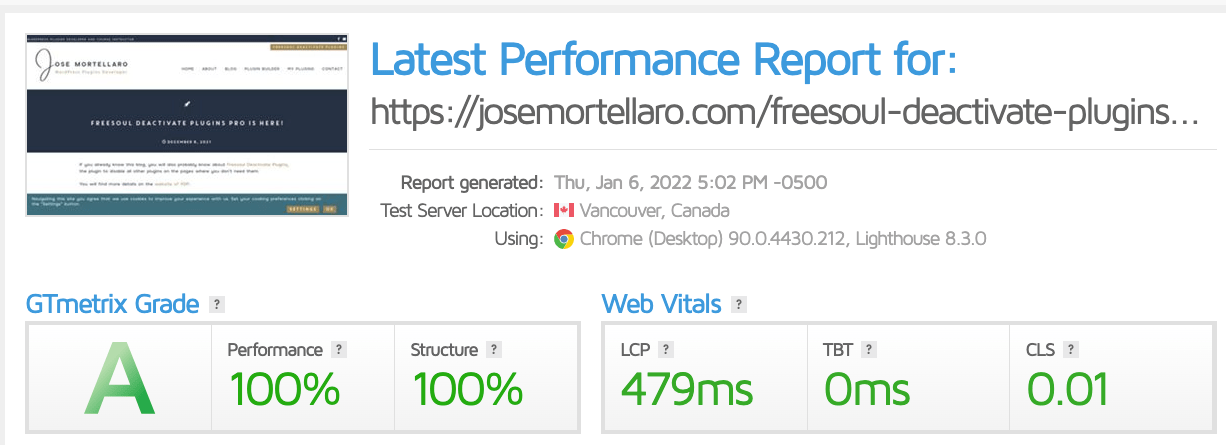
Here you have the speed test results related to a post of this blog that has a Youtube video, and that video is not lazy-loaded:
https://gtmetrix.com/reports/josemortellaro.com/DZwYIrh5/

The test above is performed on a desktop.
Usually, on the desktop videos don’t give big problems. On the contrary, on mobile, a video will have a big impact, especially if it appears on the viewport.
Let’s forget the desktop, and let’s focus on mobile where the videos give more problems.
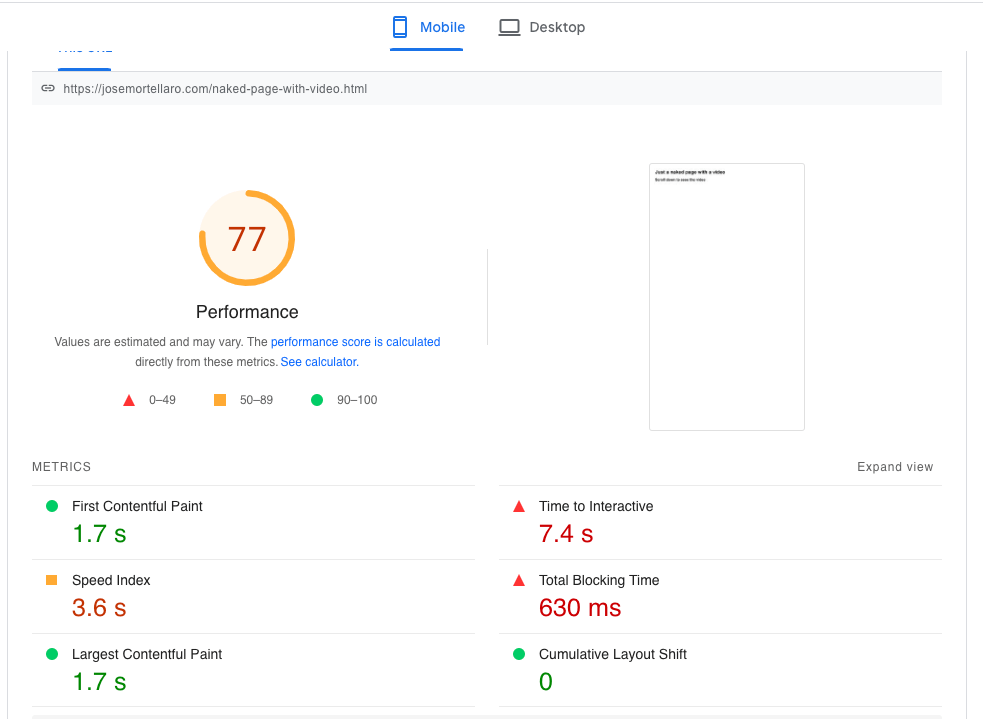
Here you have the performance measured with Google PSI on mobile of a static HTML page that has two lines of text and a video, nothing else:

The video is lazy loaded out of the viewport to give less impact on the rendering performance. However, as you can see, only because of that video do we have a score of 77.
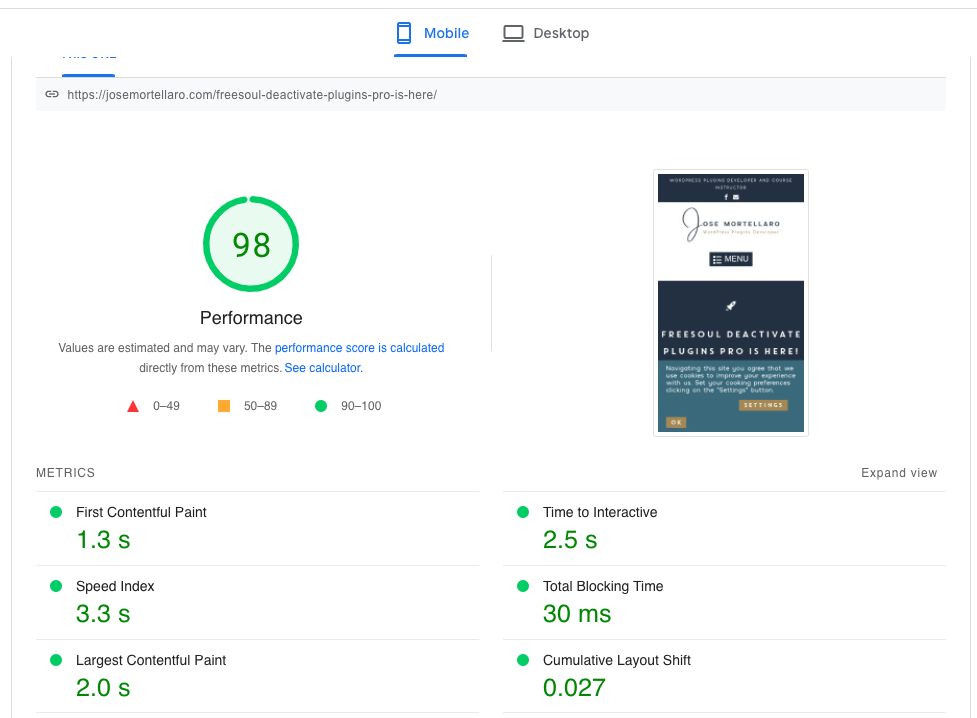
The blog post gives a score of 98 on mobile, and it’s a normal page powered by WordPress that loads also fonts, stylesheets, scripts, and images. See now the image below.

You can measure by yourself the performance. Here you have the URL of the pages:
Naked page: https://josemortellaro.com/naked-page-with-video.html
Blog post page: https://josemortellaro.com/freesoul-deactivate-plugins-pro-is-here/
The performance of the blog post is possible only because the page doesn’t load any video until the user clicks on the play button.
We are not speaking about lazy loading, this is not loading, at least until the click of the user.
To reach this result you can download the plugin Load Video On Click directly from the page of plugins in your backend, or from the official WordPress repository.
Videos will not worse anymore the performance if you embed them using the shortcode provided by that plugin.
And you can embed videos from the media library without being worried too much about the bandwidth and third-party cookies.
The videos will load only if they click, not just if they visit the page.
HOW TO LOAD VIDEOS ON CLICK
- Install and activate Load Video On Click
- Embed the videos using the shortcode provided by the plugin (see below)
SHORTCODE
Shortcode name: load_video_on_click
Shortcode parameters:
- link: Video URL
- el_id: ID for custom CSS
- el_aspect: video aspect ratio
- el_class: class for custom CSS
- image_placeholder: Image to be loaded instead of the video. You can use the ID or the URL of the image.
- load_on_click: Set on to load the video only after clicking on the button, or off to load it on page loading
Shortcode example:
[load_video_on_click link=”https://www.youtube.com/watch?v=AQ3FoNHC6SU” image_placeholder=”356″]
If you embed a Youtube video and don’t set the image placeholder parameter, the plugin will get it directly from Youtube.
For the other video providers, you need to set the parameter image_placeholder, in another case people will only see a play button before loading the video.
Integrations
The current version of the plugin supports Gutenberg and WPBakery. And of course, by using the shortcode you can use it with whatever page builder or editor.
If you have Gutenberg you will find the switch “Load on click” in the advanced settings of the blocks “Embed” and “Video”. In this case, don’t forget to set a Poster Image. It will be taken as a placeholder before starting the video.
Wrapping Up
The best method to embed a video without losing in terms of performance is loading the video only after clicking on the play button. To do so, you can use the shortcode provided by the plugin Load Video On Click.